Bokeh教程:样式和主题
本文翻译自 bokeh/bokeh-notebooks 项目,并经过修改。
在本章中,我们将学习如何配置绘图的各种视觉效果,以及如何查找有关可配置内容的更多信息。
导入和安装
首先,进行标准导入
from bokeh.io import output_notebook, show
from bokeh.plotting import figure
output_notebook()本 notebook 使用 Bokeh 示例数据。 如果尚未下载,可以运行以下命令进行下载:
import bokeh.sampledata
bokeh.sampledata.download()在正式开始前,我们首先描述在 Bokeh 中如何指定颜色和属性。
颜色
您可能需要在许多地方设置颜色。 Bokeh 可以通过多种不同的方式接受颜色:
- 任意 140 named HTML/CSS colors, 例如
'green','indigo' - RGB(A) 十六进制值,例如
'#FF0000','#44444444' - 3元组整数 (r,g,b),0-255之间
- 4元组 (r,g,b,a) ,其中 r , g , b 是0-255之间的证书,a 是0-1之间的浮点数。
属性
无论如何创建 Bokeh 图形,都可以通过在构成结果图像的 Bokeh 对象上设置属性来实现定制视觉外观样式。 视觉属性分为三种:线条,填充和文本属性。 有关代码和示例的完整信息,请参见用户指南中的 样式视觉属性 章节。
线条属性
设置线条的视觉外观。最常用的属性是 line_color, line_alpha, line_width 和 line_dash。
填充属性
设置填充区域的视觉外观:fill_color 和 fill_alpha。
文本属性
设置文本的视觉外观。最常用的属性是 text_font, text_font_size, text_color, 和 text_alpha。
有时前缀会与属性名称一起使用,比如,区分同一对象上的不同线条属性,或给出更有意义的名称。例如,为了设置绘图轮廓的线宽,可以设置 myplot.outline_line_width = 2。
绘图
可以配置图形的许多顶级属性(轮廓,边框等)。 有关完整信息,请参见样式指南的绘图部分。
下面是一个调整图形轮廓的示例。
# 创建一个图形
p = figure(
plot_width=400,
plot_height=400,
)
p.outline_line_width = 7
p.outline_line_alpha = 0.3
p.outline_line_color = "navy"
p.circle(
[1,2,3,4,5],
[2,5,8,2,7],
size=10
)
show(p)
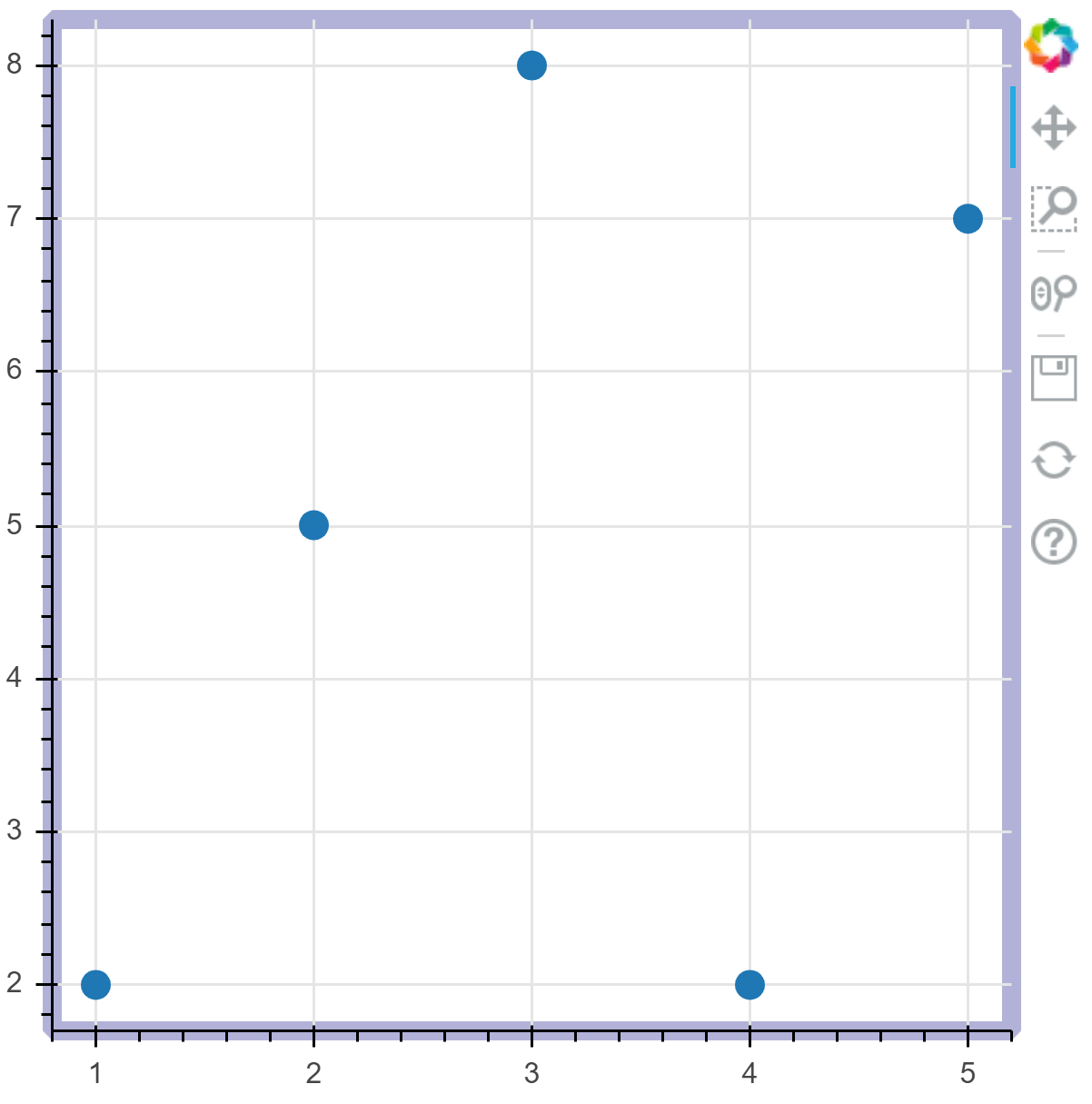
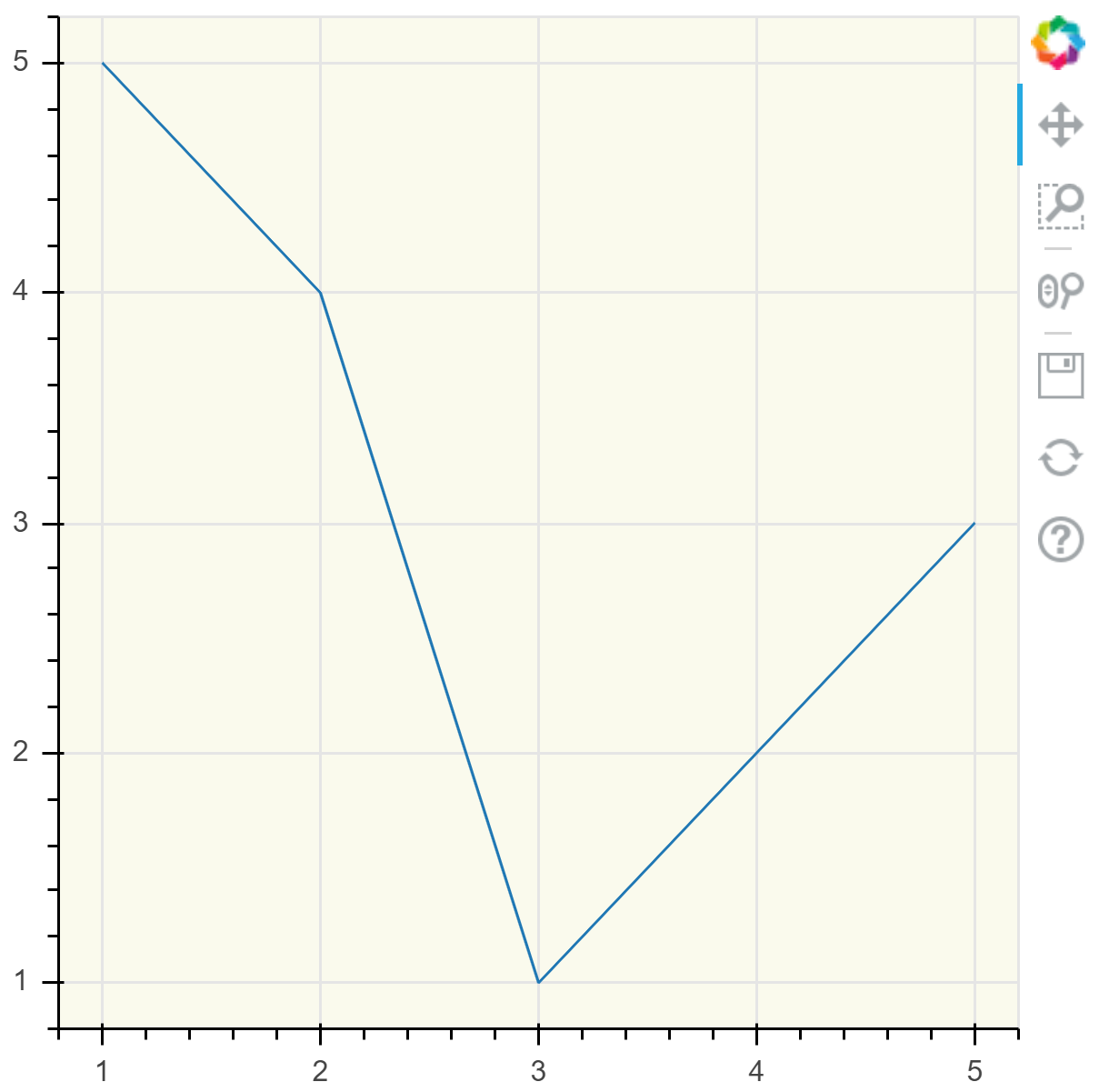
# 练习:创建自己的图形并定制一些绘图级的属性
p = figure(
plot_width=400,
plot_height=400,
)
p.background_fill_color = "beige"
p.background_fill_alpha = 0.5
p.line(
x=[1,2,3,4,5],
y=[5,4,1,2,3],
)
show(p)
Glyphs
也可以对 Glyphs 的视觉属性进行样式设置。
有关更多信息,请参见样式指南的 Glyphs 部分。
当使用 bokeh.plotting 时,通常在调用 Glyphs 方法时完成样式设置:
p.circle(line_color="red", fill_alpha=0.2, ...)
但是也可以直接在 Glyphs 对象上设置这些属性。
Glyphs 对象位于 GlyphRenderer 对象上,由 Plot.add_glyph 和 bokeh.plotting 的 Glyphs 方法(如 circle,rect 等)返回。
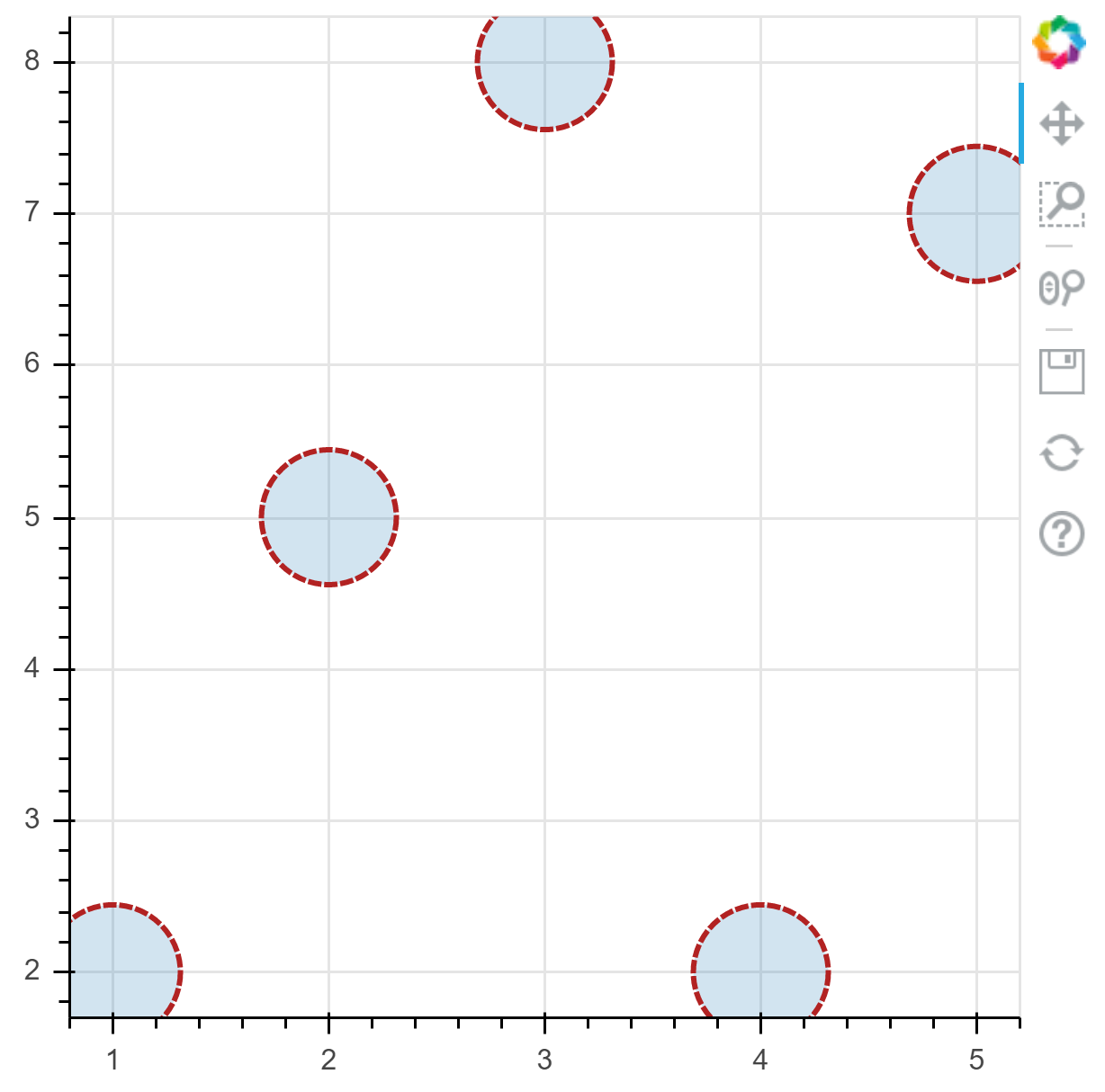
让我们来看一个示例:
p = figure(plot_width=400, plot_height=400)
# 保留对返回 `GlyphRenderer` 对象的引用
r = p.circle([1,2,3,4,5], [2,5,8,2,7])
r.glyph.size = 50
r.glyph.fill_alpha = 0.2
r.glyph.line_color = "firebrick"
r.glyph.line_dash = [5, 1]
r.glyph.line_width = 2
show(p)
选择和非选择视觉效果
用户还可以控制在涉及选择时 glyphs 的外观。
根据 GlyphRenderer 的可选属性 .selection_glyph 显示“选定”的点集合:
r.selection_glyph = Circle(
fill_alpha=1,
fill_color="firebrick",
line_color=None
)
当存在非空选择时,将根据 GlyphRenderer 的可选属性 .nonselection_glyph 显示“未选择”的点集合:
r.nonselection_glyph = Circle(
fill_alpha=0.2,
fill_color="grey",
line_color=None
)
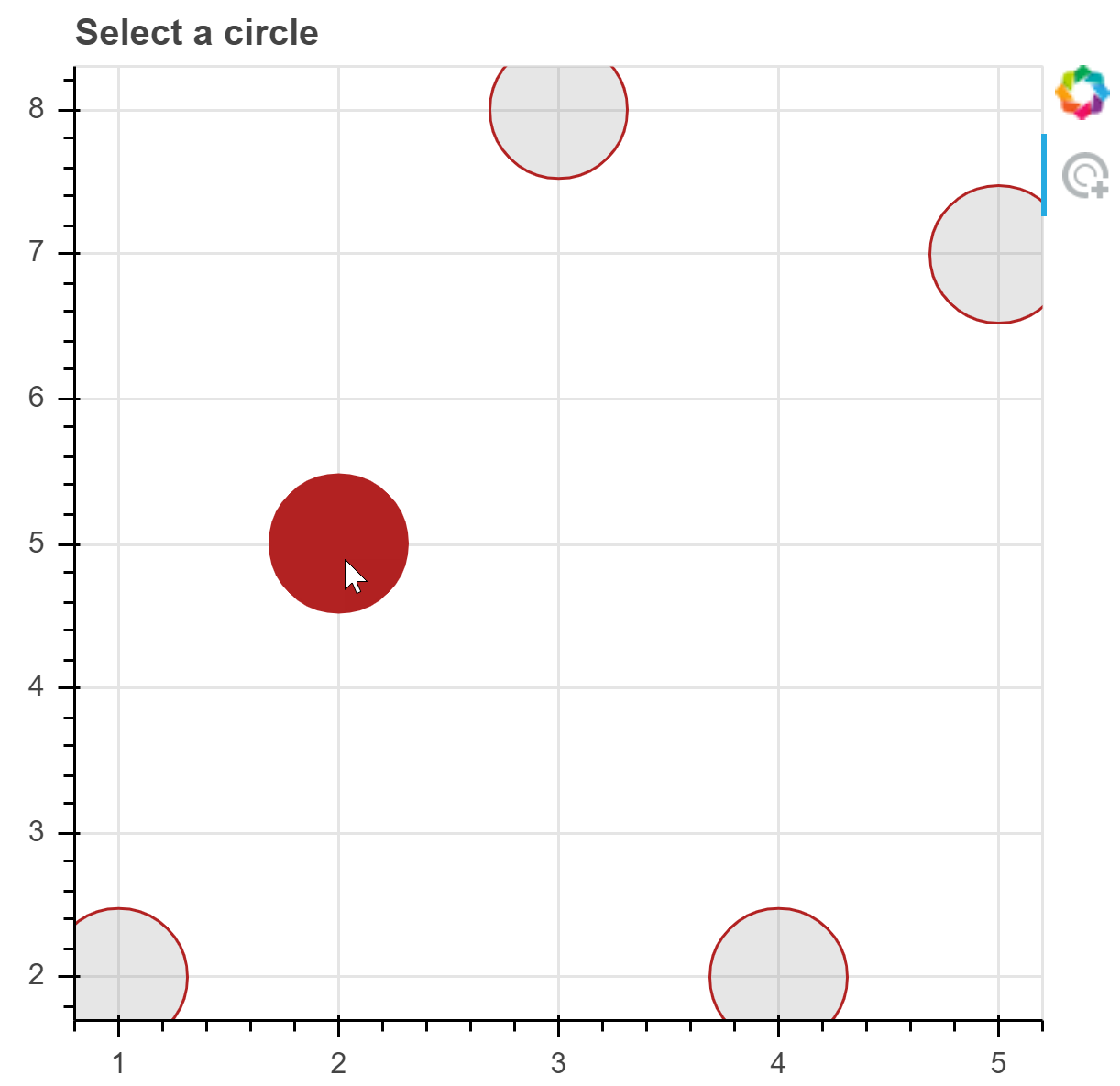
当使用 bokeh.plotting 接口时,将这些视觉属性传递给 glyph 方法更加容易,如下所示。 glyph 方法将创建选择或非选择 glyph,并将它们附加到渲染器中。
p = figure(
plot_width=400,
plot_height=400,
tools="tap",
title="Select a circle",
)
renderer = p.circle(
[1, 2, 3, 4, 5], [2, 5, 8, 2, 7],
size=50,
# 为选择 glyphs 设置视觉属性
selection_color="firebrick",
# 为非选择 glyphs 设置视觉属性
nonselection_fill_alpha=0.2,
nonselection_fill_color="grey",
nonselection_line_color="firebrick",
nonselection_line_alpha=1.0,
)
show(p)
当“检查” glyphs 时,也可以指定它们的视觉外观,例如通过悬停工具。
这是通过在 glyphs 渲染器上设置可选的 hover_glyph 来实现的:
r.hover_glyph = Circle(
fill_alpha=1,
fill_color="firebrick",
line_color=None,
)
或者,如果使用 bokeh.plotting glyph 方法,将 hover_fill_alpha 传递给 glypha 方法。
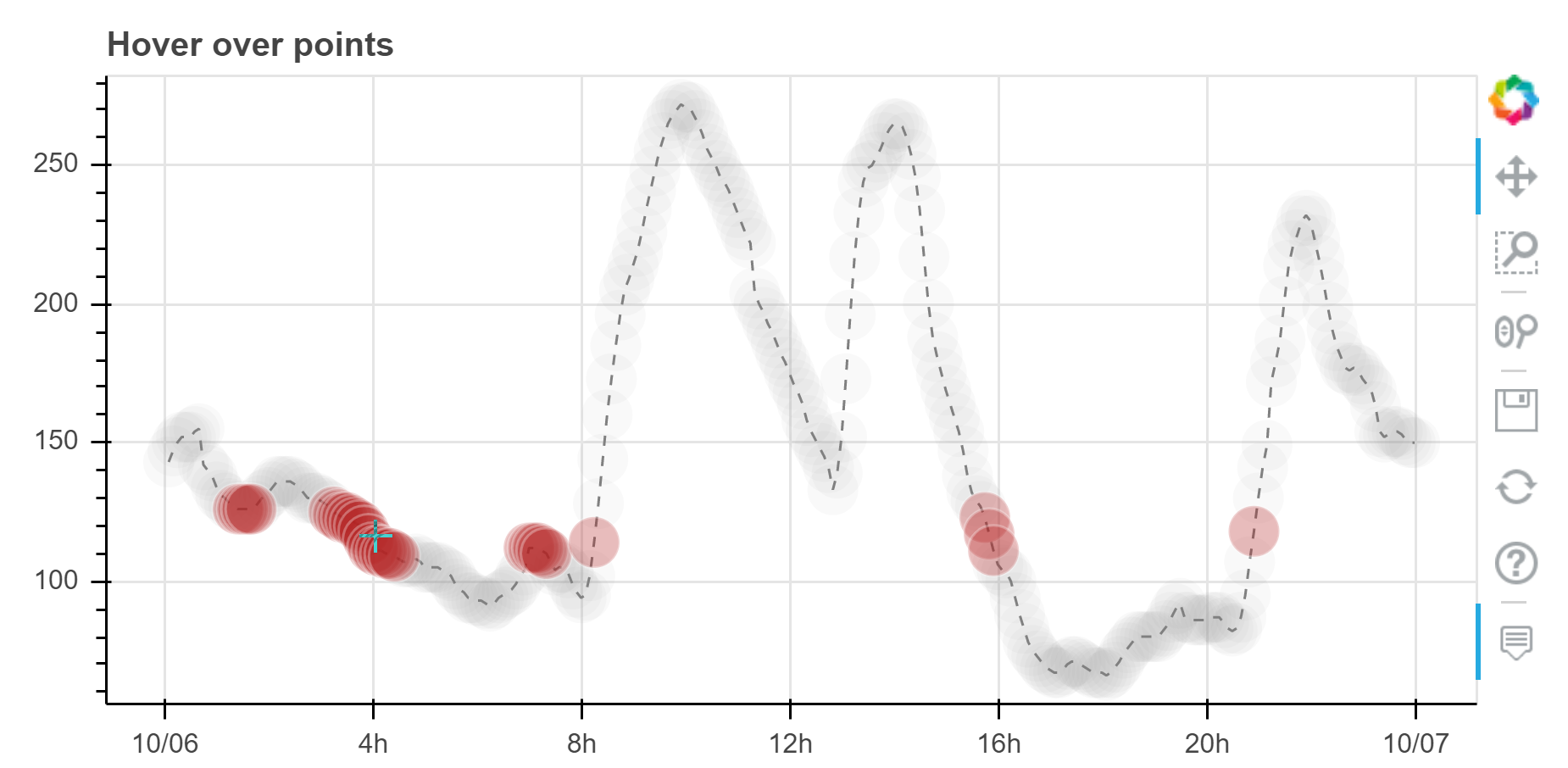
让我们看一个与为 hline 命中测试配置的 HoverTool 一起使用的示例。
from bokeh.models.tools import HoverTool
from bokeh.sampledata.glucose import data
subset = data.loc['2010-10-06']
x, y = subset.index.to_series(), subset['glucose']
# 基础图像设置
p = figure(
width=600,
height=300,
x_axis_type="datetime",
title='Hover over points',
)
p.line(
x, y,
line_dash="4 4",
line_width=1,
color='gray'
)
cr = p.circle(
x, y,
size=20,
fill_color="grey",
hover_fill_color="firebrick",
fill_alpha=0.05,
hover_alpha=0.3,
line_color=None,
hover_line_color="white",
)
p.add_tools(
HoverTool(tooltips=None, renderers=[cr], mode='hline')
)
show(p)
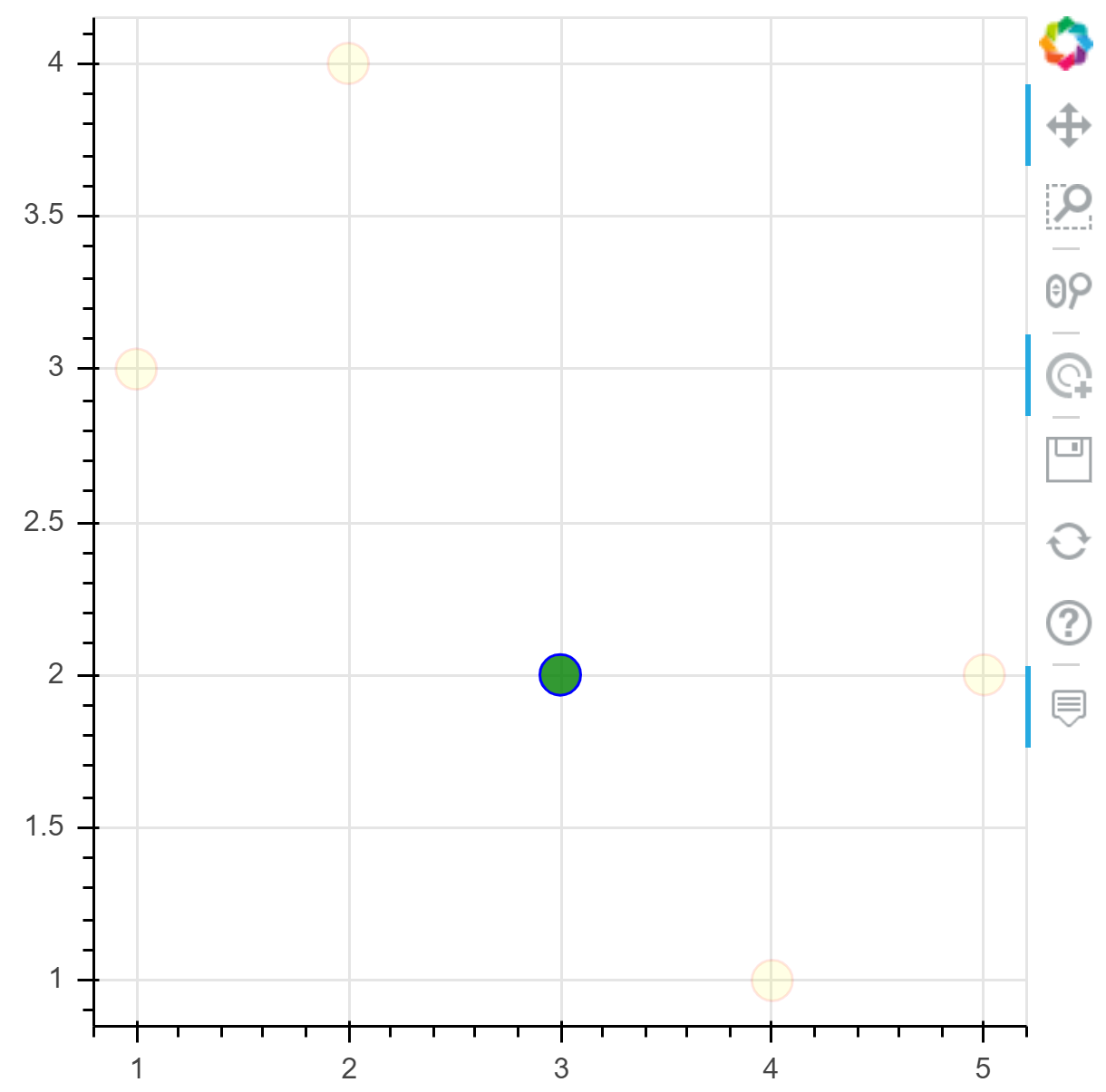
# 示例:试验设置标准、选择、悬停的 glyph 视觉效果
from bokeh.models.tools import TapTool
p = figure(
plot_width=400,
plot_height=400,
)
cp = p.circle(
[1, 2, 3, 4, 5],
[3, 4, 2, 1, 2],
size=15,
line_color="red",
selection_line_color="blue",
hover_line_color="black",
fill_color="yellow",
selection_fill_color="green",
hover_fill_color="cornsilk",
fill_alpha=0.5,
selection_fill_alpha=0.8,
hover_fill_alpha=1,
)
p.add_tools(
HoverTool(tooltips=None, renderers=[cp]),
TapTool(renderers=[cp]),
)
show(p)
轴
接下来,我们将看看轴的样式。
要设置轴样式,首先必须获取 Axis 对象。
最简单的方法是在 Plot 上使用一些快捷方法:axis,xaxis 和 yaxis。
这些方法返回轴对象的列表:
>>> p.xaxis
[<bokeh.models.axes.LinearAxis at 0x106fa2390>]
但是,可以在列表的所有元素上设置属性,就好像它是单个对象一样:
p.xaxis.axis_label = "Temperature"
p.axis.major_label_text_color = "orange"
这些被称为“splattable”列表,制表符补全也适用于它们。
# 尝试完成制表符补全。键入 p.xaxis.<按Tab键> 以查看可以设置的属性列表。
p.xaxis轴属性
轴对象有很多属性可以配置,控制轴的大部分视觉效果。 这些属性根据前缀按功能分组:
- axis 线条属性,例如
axis_line_width - axis_label 文本属性,例如
axis_label_text_color和axis_label_standoff - major_label 文本属性,例如
major_label_text_font_size和major_label_orientation - major_tick 线条属性,例如
major_tick_line_dash,major_tick_in和major_tick_out - minor_tick 线条属性,例如
minor_tick_line_width,minor_tick_in和minor_tick_out
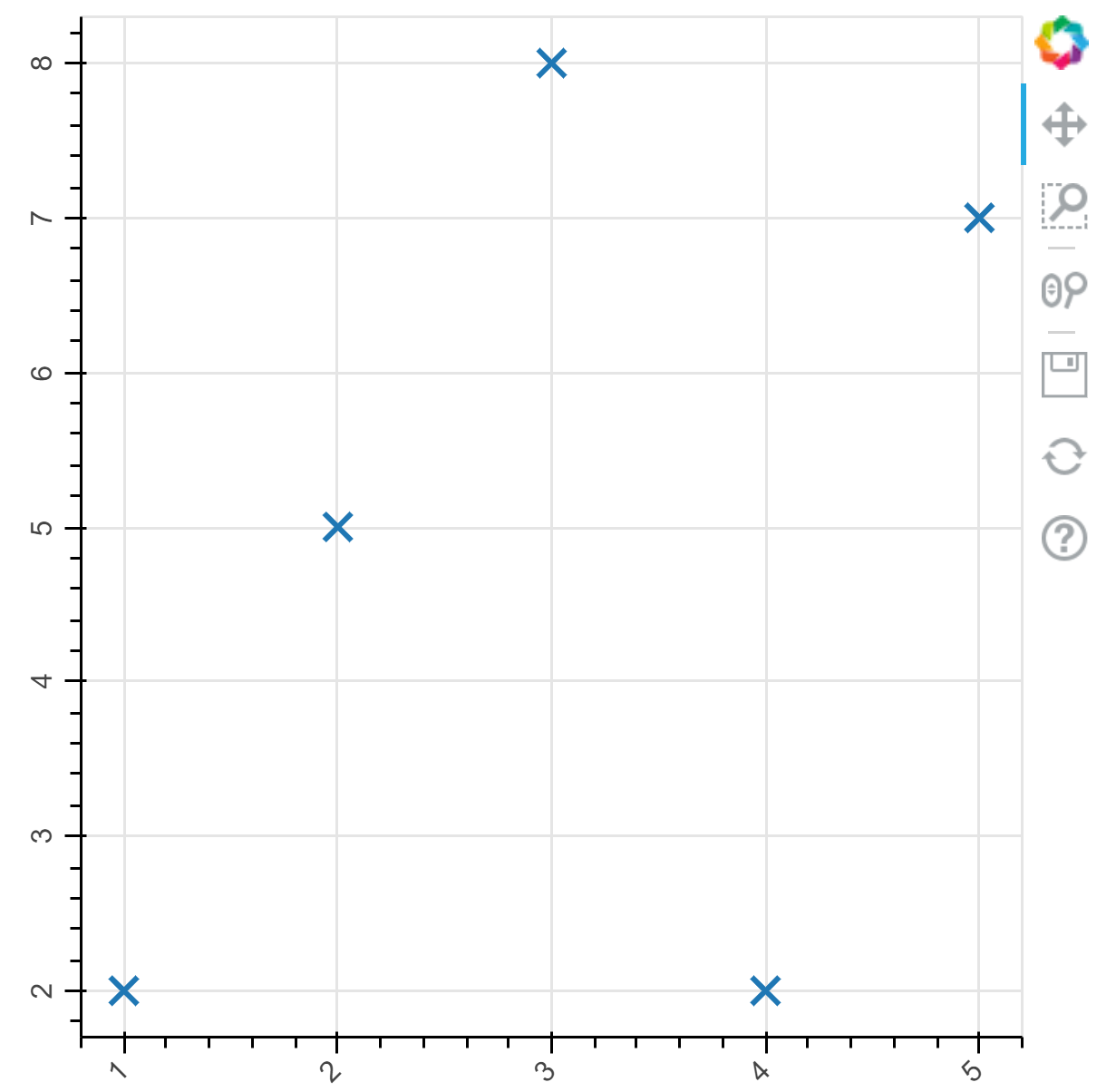
作为第一个简单的示例,在图形的两个轴上更改主要刻度标签的方向:
from math import pi
p = figure(
plot_width=400,
plot_height=400,
)
p.x(
[1,2,3,4,5], [2,5,8,2,7],
size=10,
line_width=2,
)
p.xaxis.major_label_orientation = pi/4
p.yaxis.major_label_orientation = "vertical"
show(p)
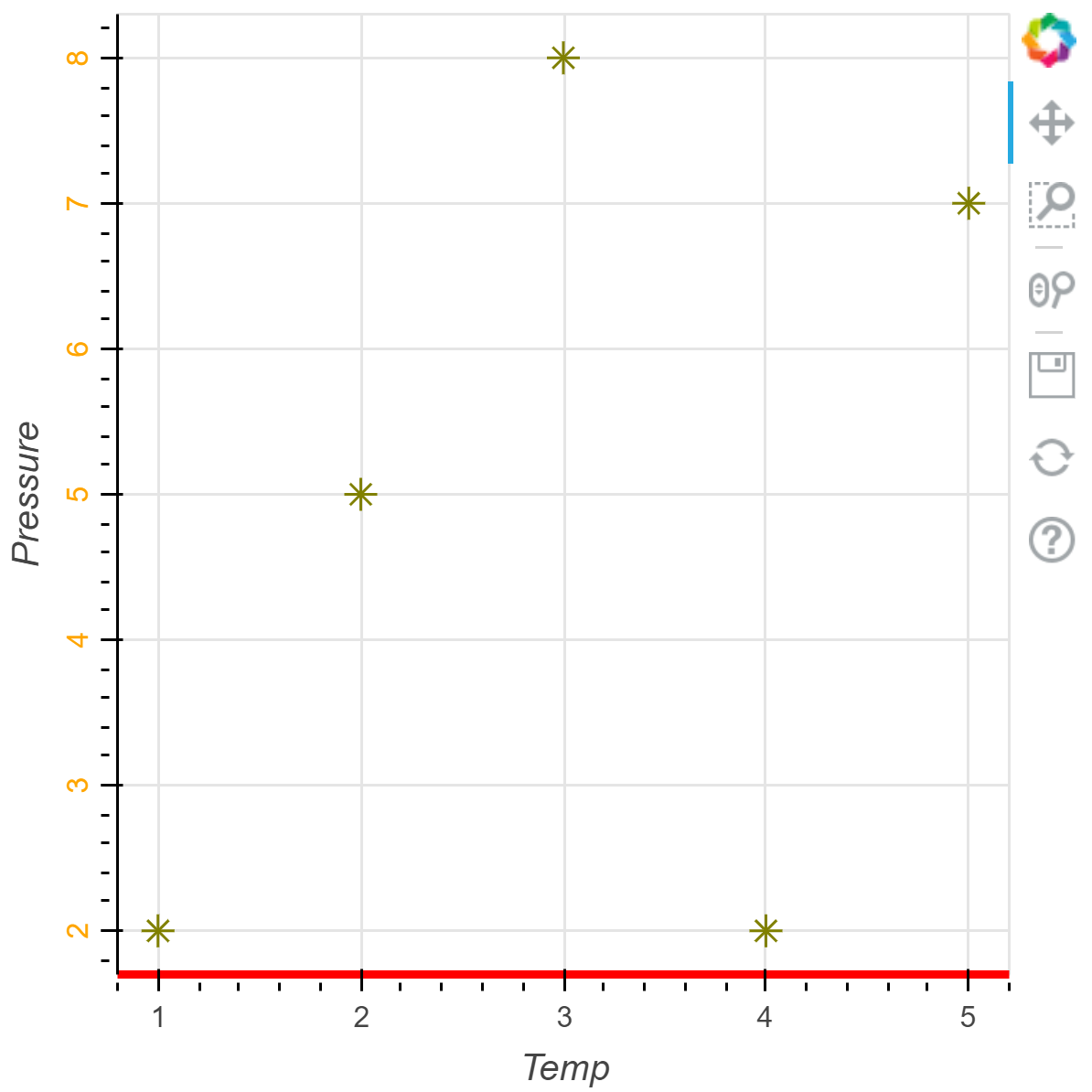
下一个示例展示自定义多个不同 Axis 属性的效果:
p = figure(plot_width=400, plot_height=400)
p.asterisk([1,2,3,4,5], [2,5,8,2,7], size=12, color="olive")
# 配置 x 轴
p.xaxis.axis_label = "Temp"
p.xaxis.axis_line_width = 3
p.xaxis.axis_line_color = "red"
# 配置 y 轴
p.yaxis.axis_label = "Pressure"
p.yaxis.major_label_text_color = "orange"
p.yaxis.major_label_orientation = "vertical"
# 配置所有坐标轴
p.axis.minor_tick_in = -3
p.axis.minor_tick_out = 6
show(p)
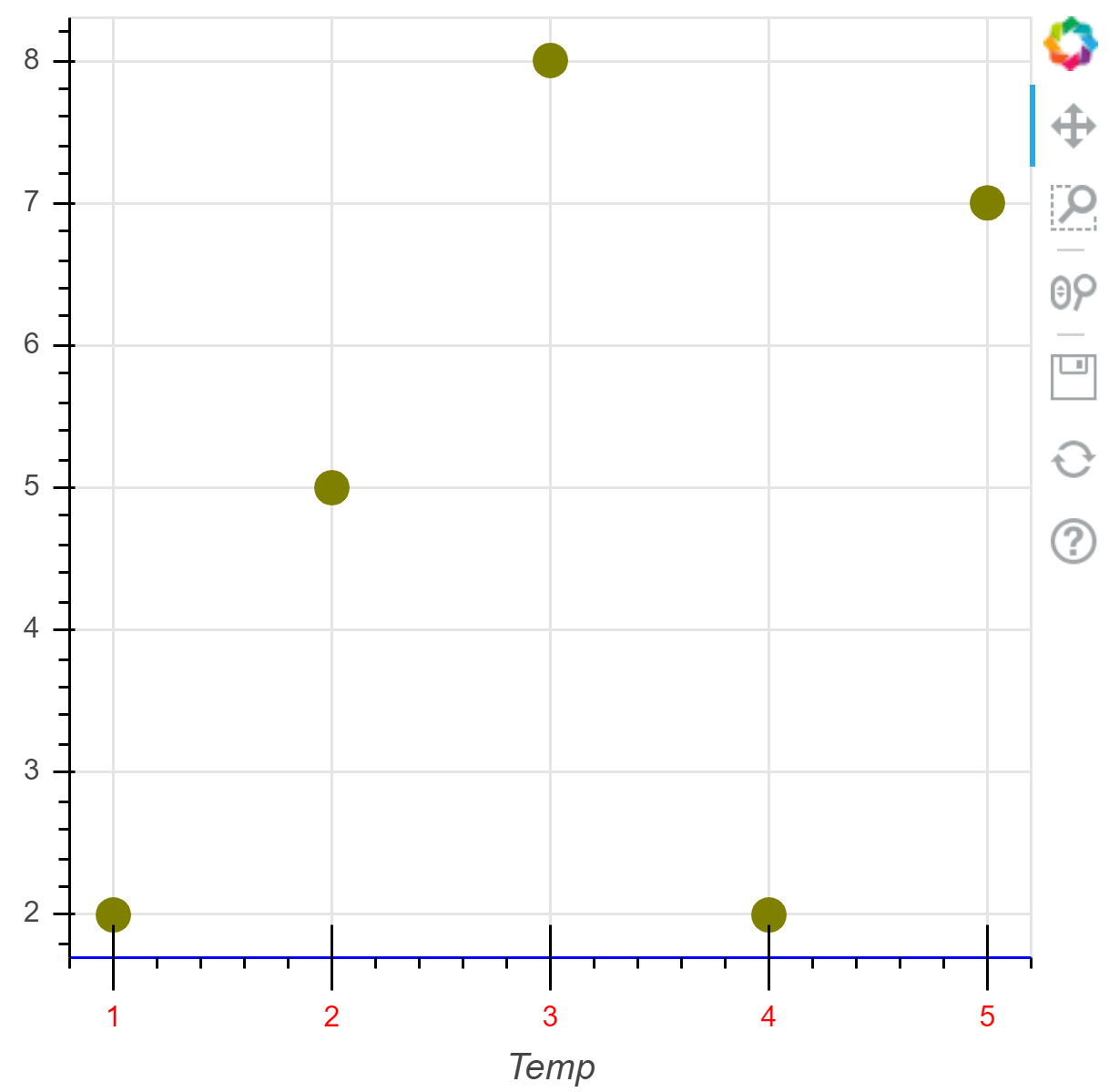
# 练习:创建自己的图形并定制一些轴属性
p = figure(
plot_width=400,
plot_height=400,
)
p.circle(
[1,2,3,4,5],
[2,5,8,2,7],
size=12,
color="olive",
)
p.xaxis.axis_label = "Temp"
p.xaxis.major_tick_in = 12
p.xaxis.major_tick_out = 12
p.xaxis.axis_line_color = "blue"
p.xaxis.major_label_text_color = "red"
show(p)
配置刻度标签
所有的 Bokeh 轴都有 formatter 属性,其值为 TickFormatter 对象,Bokeh 使用该对象来格式化该轴显示的刻度。
Bokeh 将为数字,日期时间或分类轴配置默认的刻度格式器。
但是通常我们希望自定义刻度标签的外观。
这可以通过更改 Bokeh 选择的默认格式器的属性或者使用新的格式器替换来实现。
让我们首先来看一下更改默认格式器的属性。
默认的日期时间格式器配置为当轴为天尺度时显示 月/日 。
如果还希望始终显示年份,则可以将 days 属性更改为包含年份的格式,如下所示。
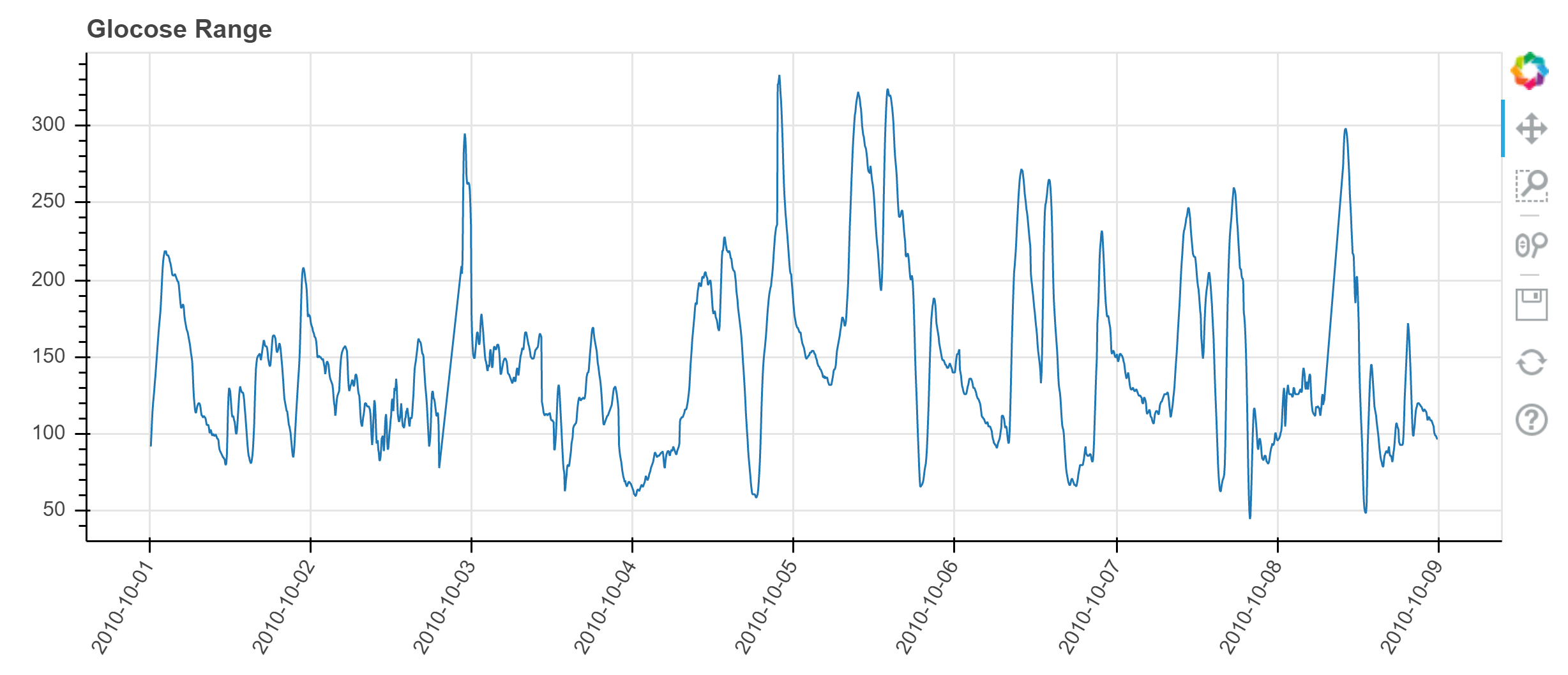
from math import pi
from bokeh.sampledata.glucose import data
week = data.loc['2010-10-01':'2010-10-08']
p = figure(
x_axis_type="datetime",
title="Glocose Range",
plot_height=350,
plot_width=800
)
p.xaxis.formatter.days = '%Y-%m-%d'
p.xaxis.major_label_orientation = pi/3
p.line(week.index, week.glucose)
show(p)
请参阅DatetimeTickFormatter 的参考指南条目以查看可以修改的其他属性。
除了 Bokeh 默认使用的刻度格式器外,还有其他一些格式可以显式配置,例如NumeralTickFormatter 。
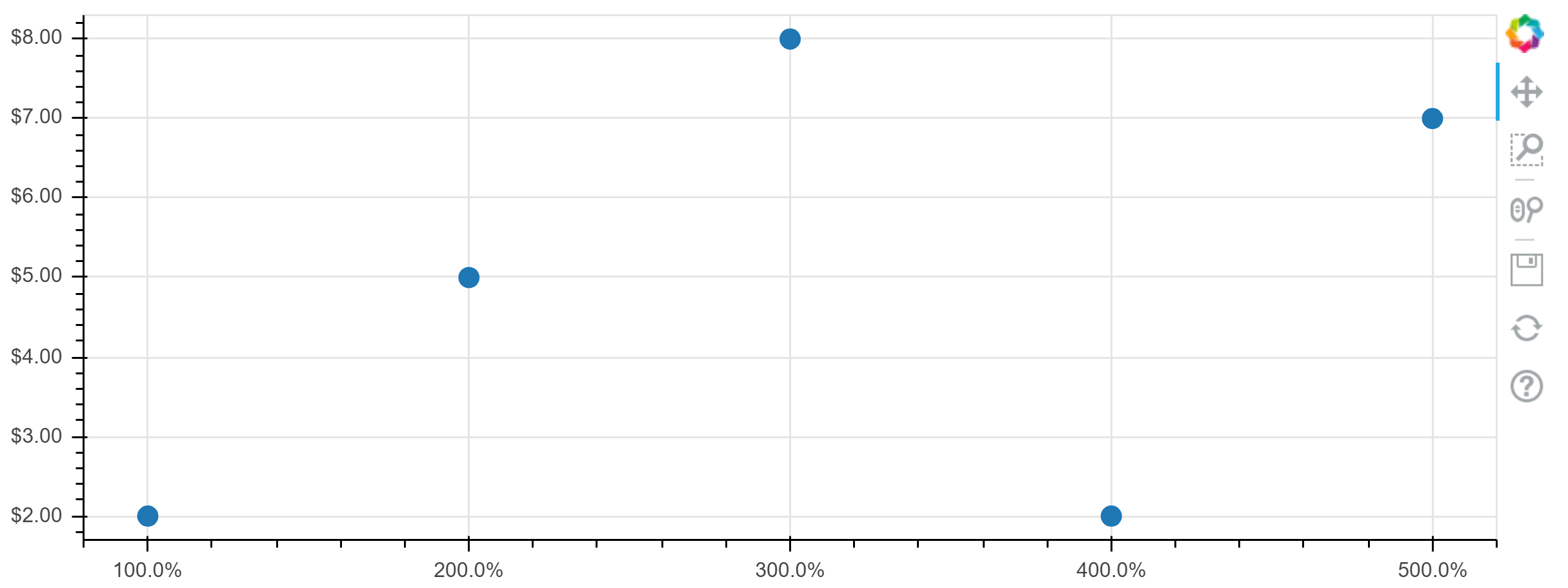
下例显示了如何在每个轴上设置格式器。
from bokeh.models import NumeralTickFormatter
p = figure(
plot_height=300,
plot_width=800
)
p.circle(
[1,2,3,4,5],
[2,5,8,2,7],
size=10
)
p.xaxis.formatter = NumeralTickFormatter(format="0.0%")
p.yaxis.formatter = NumeralTickFormatter(format="$0.00")
show(p)
尝试使用 format 参数,然后重新执行上面的单元格。
还有许多其他方法可以控制刻度格式,包括提供 JavaScript 代码段以在浏览器中执行任意格式化的可能。 有关更多详细信息,请参见 Tick标签格式。
也可以自定义将在哪里绘制刻度线。 有关更多信息,请参见《用户指南》中的 Tick位置 部分。
网格
也可以控制 网格样式
Bokeh 中的 Grids 属性有两个可能的前缀:
在第一个示例中,我们关闭垂直网格线(通过将线条颜色设置为 “None”),并将水平网格设置为浅色和虚线。
p = figure(
plot_width=400,
plot_height=400
)
p.circle(
[1,2,3,4,5],
[2,5,8,2,7],
size=10
)
# 修改 X 网格属性
p.xgrid.grid_line_color = None
# 修改 y 网格属性
p.ygrid.grid_line_alpha = 0.5
p.ygrid.grid_line_dash = [6, 4]
show(p)
下一个示例显示如何指定图的 “band” 属性
p = figure(
plot_width=400,
plot_height=400
)
p.circle(
[1,2,3,4,5],
[2,5,8,2,7],
size=10
)
# 修改 x 网格属性
p.xgrid.grid_line_color = None
# 修改 y 网格属性
p.ygrid.band_fill_alpha = 0.1
p.ygrid.band_fill_color = "navy"
show(p)
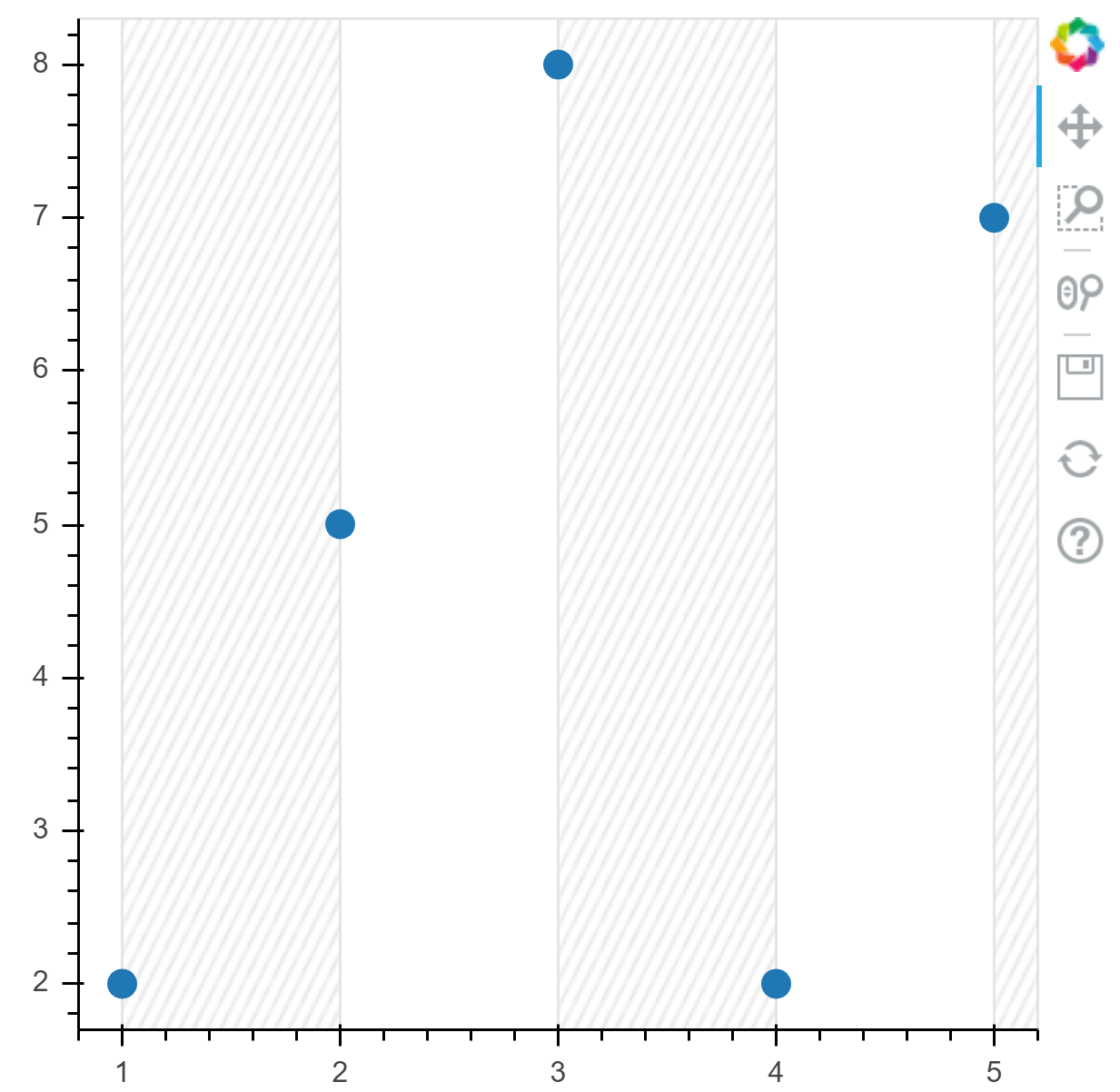
# 练习:创建自己的图并自定义几个网格属性
p = figure(
plot_width=400,
plot_height=400
)
p.circle(
[1,2,3,4,5],
[2,5,8,2,7],
size=10
)
# 修改 x 网格属性
p.xgrid.band_hatch_pattern = "/"
p.xgrid.band_hatch_alpha = 0.6
p.xgrid.band_hatch_color = "lightgrey"
p.xgrid.band_hatch_weight = 0.5
p.xgrid.band_hatch_scale = 10
# 修改 y 网格属性
p.ygrid.grid_line_color = None
show(p)