Bokeh教程:5分钟概览
本文翻译自 https://github.com/bokeh/bokeh-notebooks 项目。
Bokeh 是一个面向现代浏览器的 Python 交互可视化库。 其宗旨是提供 D3.js 风格的优雅、简洁的可视化功能,并将该功能扩展到大型数据集或流式数据集,提供高效的交互能力。 Bokeh 可以为任何想要快速轻松地创建交互式绘图,仪表板和数据应用程序的人提供帮助。
简单示例
下面是第一个示例。
首先,我们将从 bokeh.plotting 中导入 figure 函数,这将使我们能轻松地创建各种有趣的图形。
我们还从 bokeh.io 中导入了 show 和 ouptut_notebook 函数,这些函数使我们可以在 notebook 中内联显示结果。
from bokeh.plotting import figure
from bokeh.io import output_notebook, show接下来,我们将告诉 Bokeh 将图形直接显示在 notebook 中。 这将导致所有 Javascript 和数据直接嵌入到 notebook 本身的 HTML 中。 Bokeh 可以直接输出为 HTML 文件,也可以使用服务器,稍后我们将介绍。
output_notebook()出现类似下面的提示,表示 BokehJS 已加载成功。
BokehJS 2.0.1 successfully loaded.
接下来,我们将导入 NumPy 并创建一些简单数据。
from numpy import cos, linspace
x = linspace(-6, 6, 100)
y = cos(x)现在,我们将调用 Bokeh 的 figure 函数来创建图 p。
然后,调用图 p 的circle() 方法在 x 和 y 中的每个点上绘制一个红色圆圈。
我们可以立即与图形进行互动:
- 点击并拖动即可平移该图
- 鼠标滚轮可以放大和缩小(在工具栏中启用后)
下面的工具栏是默认的工具栏,可用于所有绘图。
可以通过 tools 关键字参数进一步配置。
p = figure(
width=500,
height=500,
)
p.circle(
x, y,
size=7,
color="firebrick",
alpha=0.5,
)
show(p)
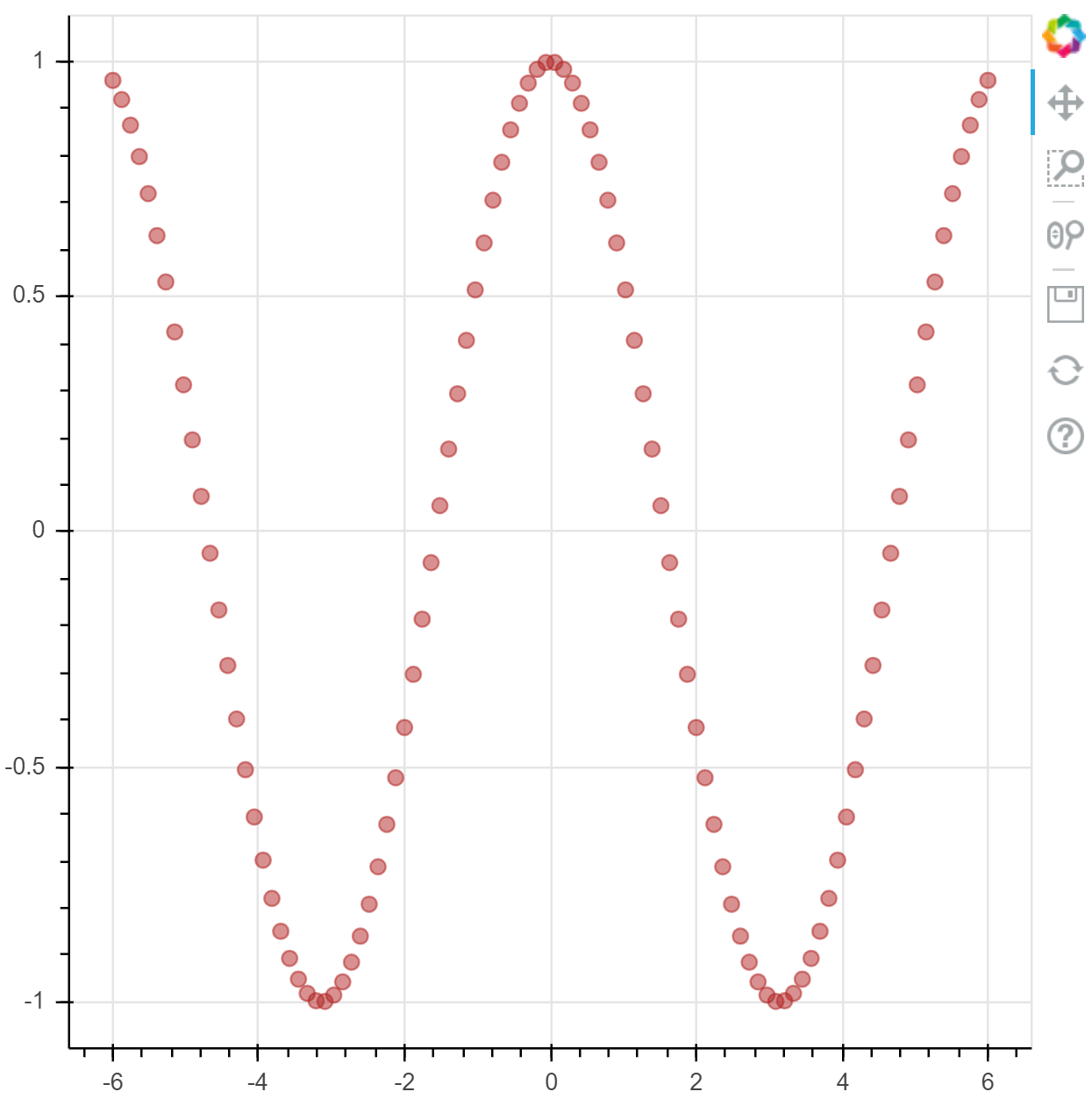
散点图示例,图形右侧是工具栏
条形图示例
Bokeh 的核心显示模型依赖于绑定到数据序列的 composing graphical primitives。 这在本质上与 D3 相似,并且与大多数其他 Python 绘图库不同。
下面用一个稍微复杂一点的例子说明上述观点。
Bokeh 在 bokeh.sampledata 包中附带了一小部分有趣的“样本数据”。
我们将加载一些汽车行驶里程历史数据,该数据将作为 Pandas 的 DataFrame 返回。
from bokeh.sampledata.autompg import autompg
grouped = autompg.groupby("yr")
mpg = grouped.mpg
avg, std = mpg.mean(), mpg.std()
years = list(grouped.groups)
american = autompg[autompg["origin"]==1]
japanese = autompg[autompg["origin"]==3]对于每一年,我们要绘制该年内MPG的分布图。
p = figure(title="MPG by Year (Japan and US)")
p.vbar(
x=years,
bottom=avg-std,
top=avg+std,
width=0.8,
fill_alpha=0.2,
line_color=None,
legend_label="MPG 1 stddev"
)
p.circle(
x=japanese["yr"],
y=japanese["mpg"],
size=10,
alpha=0.5,
color="red",
legend_label="Japanese"
)
p.triangle(
x=american["yr"],
y=american["mpg"],
size=10,
alpha=0.3,
color="blue",
legend_label="American"
)
p.legend.location = "top_left"
show(p)
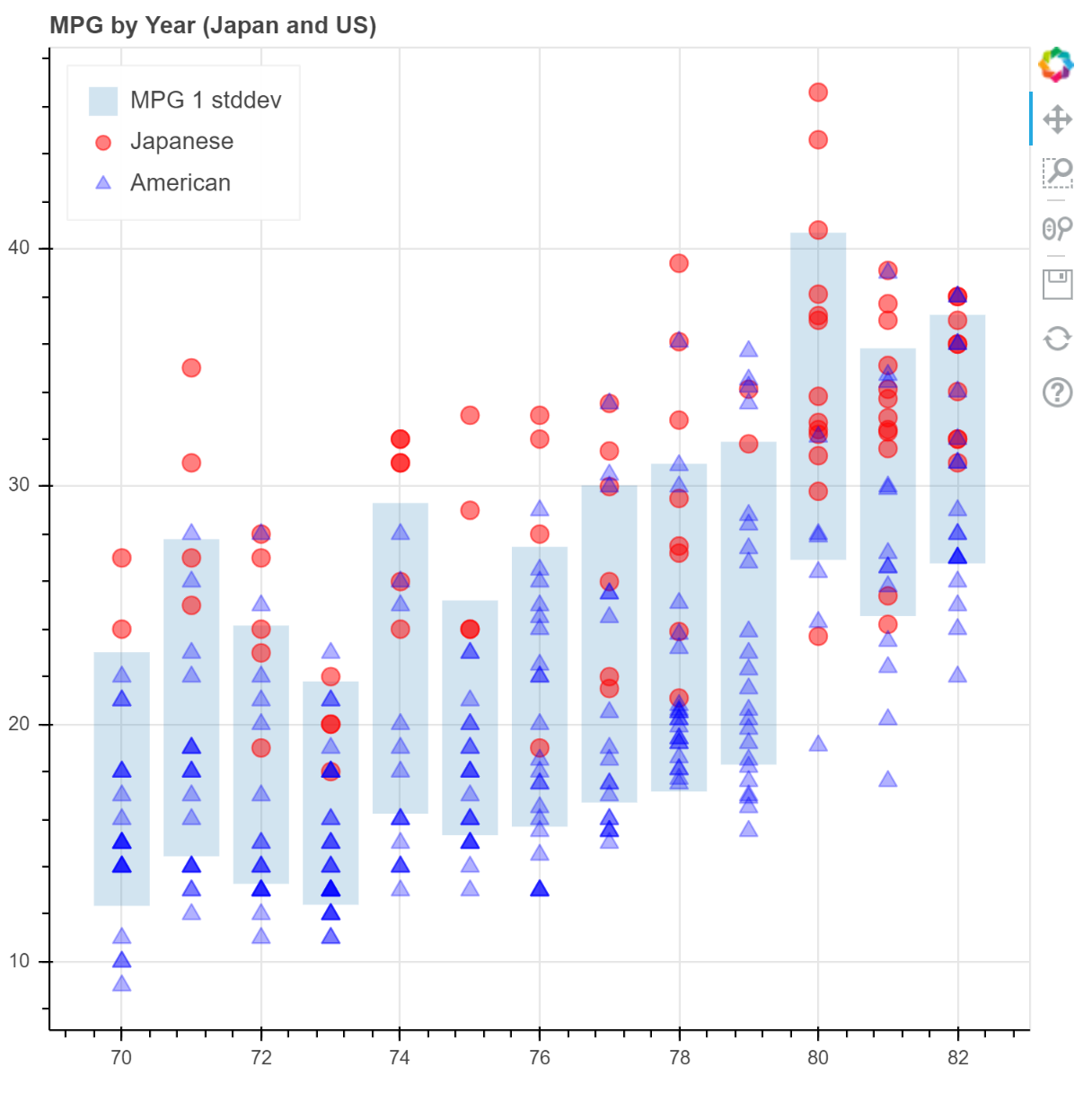
条形图示例,在同一个 figure 中可以绘制多种图形
这种方法可以用来生成其他有趣的图形。 请在Bokeh文档库中查看更多示例。
链接刷
为了在数据级别将图链接在一起,我们可以将数据显式包装在 ColumnDataSource 中。
这使我们可以按名称引用列。
我们可以使用 “select” 工具来选择一个图上的点,其他图上的链接点将突出显示。
from bokeh.models import ColumnDataSource
from bokeh.layouts import gridplot
source = ColumnDataSource(autompg)
options = dict(
plot_width=300,
plot_height=300,
tools="pan,wheel_zoom,box_zoom,box_select,lasso_select"
)
p1 = figure(title="MPG by Year", **options)
p1.circle(
"yr", "mpg",
color="blue",
source=source
)
p2 = figure(title="HP vs. Displacement", **options)
p2.circle(
"hp", "displ",
color="green",
source=source
)
p3 = figure(title="MPG vs. Displacement", **options)
p3.circle(
"mpg", "displ",
size="cyl",
line_color="red",
fill_color=None,
source=source
)
p = gridplot(
[[ p1, p2, p3]],
toolbar_location="right"
)
show(p)
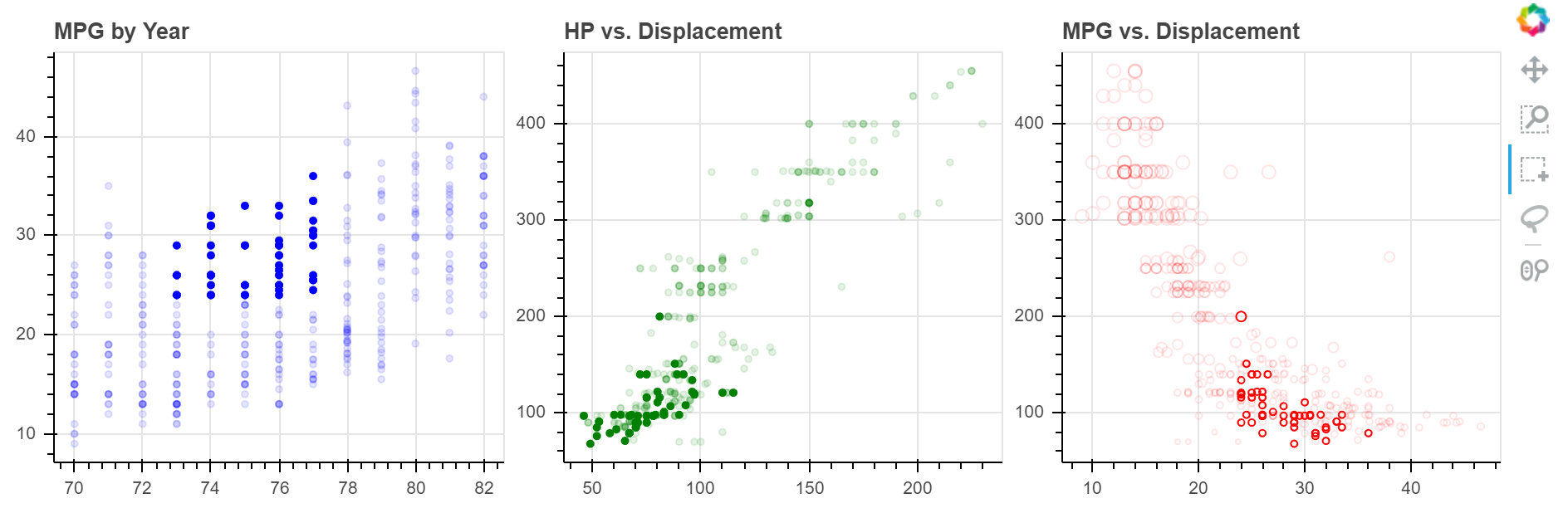
使用选择工具在某个图形中选择一系列点,其余图形中也同样会选择该点
您可以在Providing Data for Plots and Tables中阅读有关 ColumnDataSource 和其他 Bokeh 数据结构的更多信息。
独立HTML
除了可以很好地与 Notebook 配合使用外,Bokeh 还可以将绘图保存到自己的 HTML 文件中。 这是上面的条形图示例,但保存到独立的文件中。
现在,当我们调用 show() 时,还将随图形打开一个新的浏览器选项卡。
如果我们只想保存文件,则可以使用 save()。
from bokeh.plotting import output_file
output_file("barplot.html")
p = figure(title="MPG by Year (Japan and US)")
p.vbar(
x=years,
bottom=avg-std,
top=avg+std, width=0.8,
fill_alpha=0.2,
line_color=None,
legend_label="MPG 1 stddev"
)
p.circle(
x=japanese["yr"],
y=japanese["mpg"],
size=10,
alpha=0.3,
color="green",
legend_label="Japanese"
)
p.triangle(
x=american["yr"],
y=american["mpg"],
size=10,
alpha=0.3,
color="red",
legend_label="American"
)
p.legend.location = "top_left"
show(p)
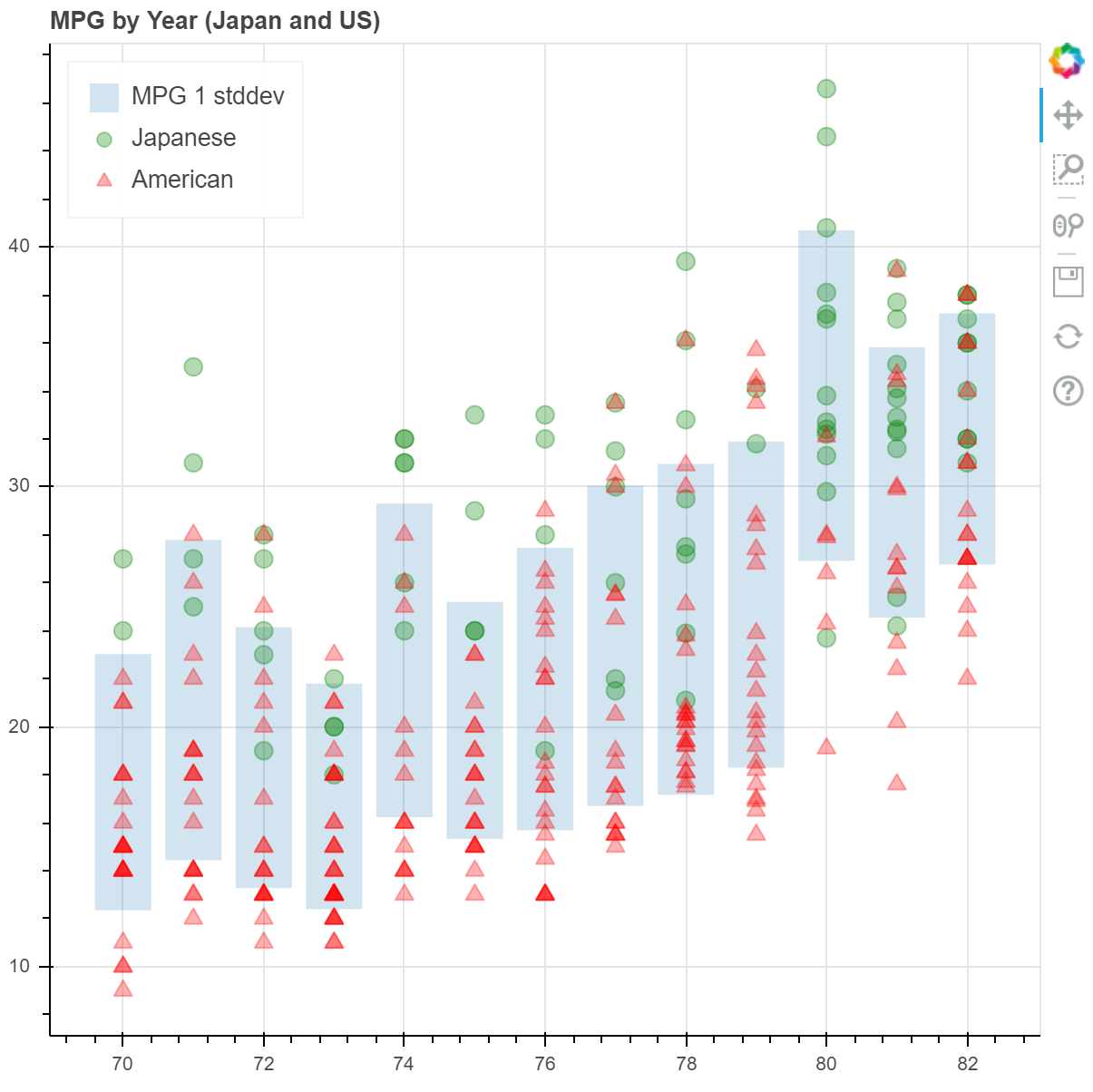
同样的示例,会调用浏览器显示生成的HTML文件
Bokeh应用
Bokeh 还有一个服务器组件,可用于构建交互式 Web 应用程序,轻松地实现将强大的 PyData 工具群连接到复杂的 Bokeh 可视化图形。 Bokeh 服务器可用于:
- 使用 python 的全部功能通过计算或查询来响应浏览器中生成的 UI 和工具事件
- 自动将服务器端更新推送到用户界面(即浏览器中的 widgets 或绘图)
- 使用定期,超时和异步回调来驱动流更新
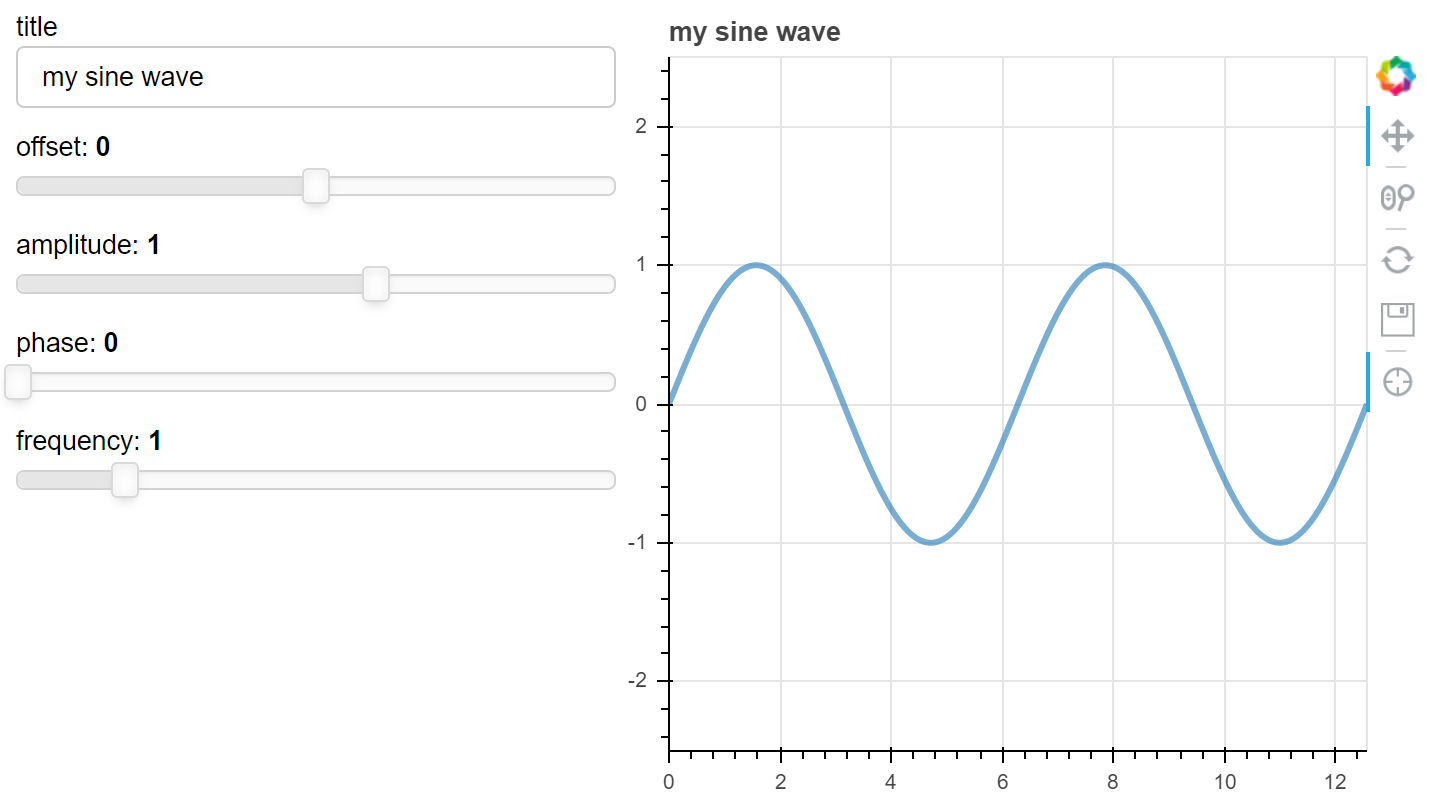
下面的单元格展示了一个嵌入在 IFrame 中的,来自 https://demo.bokeh.org 的简单部署的 Bokeh 应用程序。 滑动滑块或更改标题以查看绘图更新。
from IPython.display import IFrame
IFrame('https://demo.bokeh.org/sliders', width=900, height=410)
Bokeh 应用示例
BokehJS
Bokeh 的核心是一个 Javascript 库,BokehJS 和一个 Python 绑定,该绑定提供了类和对象,这些类和对象最终生成了绘图结构的 JSON 表示形式。
您可以在 Bokeh 用户指南的使用JavaScript进行开发部分中阅读有关设计和用法的更多信息。
